- 大小:11.96 MB
- 语言:简体中文
- 授权:免费软件
- 类别:网页制作
- 下载:次
- 更新:2021-04-28
- 支持系统:WinAll、Win10、Win7、WinXP
- 安全检测: 360安全卫士 360杀毒 电脑管家
- 星级评价 :
- 软件介绍
- 人气下载
- 下载地址
- 网友评论
SX HTML5是一款非常优秀的可视化html页面编辑工具,并且支持pc,移动端和微信公众号的网页制作,操作起来十分便捷,功能是很实用的,SX HTML5目前兼容主流开发框架的同时大大提高了前端界面的工作效率。

软件特色
1、与原生一致的面向对象语言
这不是一门新的语言,而是与原生完全一致的语言,最热门的一款语言HTML5、CSS3、ES6(JS升级版),再也不用担心学习后会被别人看不起了。
2、最热门、最简单的一款面向对象语言
这是一款最热门的语言,GitHub编程语言排行榜 JS居首。ES6是JS的升级版本,本软件支持ES6所有函数方法。JS也是面向对象语言最简单的语言,没有之一!你还在花大量时间学习即将被淘汰、冷门的语言吗。
3、支持最热门的动态app格式
未来动态APP将取代传统APP,而微信小程序就是经典的动态APP编写格式。zfb小程序也参照了微信小程序的编写格式。随后的快应用(十大国产手机厂商、覆盖十亿设备)也与此格式相近。百度小程序也即将面世,动态APP市场万亿烧钱大战一触即发,你还在等什么?本软件为此而诞生,完全兼容了动态APP的编写格式。
4、比官方IDE更适合新手
微信小程序虽然叫小程序,但编写难度不低于学习传统的WEB编写。更好的支持ES6,Mustache,CSS3,让新手很难入门。基本所有的WEB IDE都没有鼠标停留提示,编写代码全靠记忆与文档。本软件唯一支持停留提示与树形函数列表的WEB IDE,更加符合新手使用入门。比官方IDE更懂小程序。
5、支持模块功能
可以编写html5的精易模块、WEB框架。更适合新手使用。
6、更智能的中英混合输入提示
再也不用担心有人说学中文编写还不如英文编写、中文没有英文编写快的XX了,中文提示完美支持中拼混输,支持大小写,精确提示与易语言输入一样完美。
7、支持选择中英翻译
新手必备神器,自学最快速入门面向对象语言!输入英文直接翻译出中文。
8、支持代码块功能
大多函数都支持代码块功能,回车直接填写内容,与官方一致。
软件功能
1、SX HTML5提供了丰富的网页设计方案。
2、可以设计电脑上的网页。
3、可以设计平板上的网页。
4、可以设计手机上的网页。
5、可以建立更快的交互性网页。
6、提供可视化的开发方案。
7、提供HTML支持库,里面有很多编辑网页必备的资源。
8、支持多款组件,在开发网页的时候快速添加需要的组件。
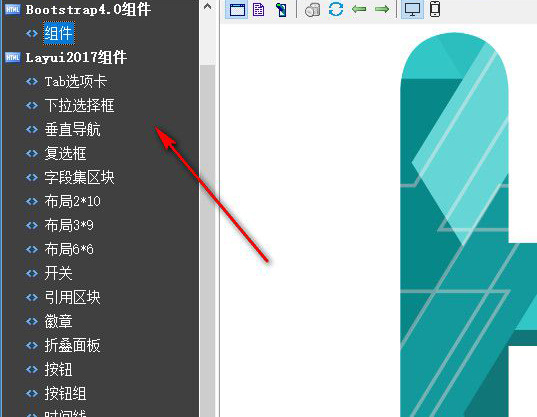
9、建立Tab选项卡、下拉选择框、垂直导航、复选框、字段集区块。
10、用该组件时,需要在HTML头部文件声明CSS,JS文件。
11、官方组件 与其它组件混用时,请注意class冲突。
12、不需要安装,可直接在Windows系统里运行;13、可视化操作,简单方便。
14、智能输入,保证了高效率和高准确度。
15、所见即所得,随时查看结果。
16、支持JS树形列表。
17、具有严格的继承提示。
18、可兼容所有的框架,使用很灵活。
使用方法
1、下载html5可视化编辑器.exe软件打开就可以使用,这里是软件的编辑区域。

2、提示软件的设计功能,可以在这里添加新的事件,可以设置全局属性。

3、可以设置的页面功能很多,提示加载结束后、区域更新后、卸载前、历史改变时、已下载时、已改变时。

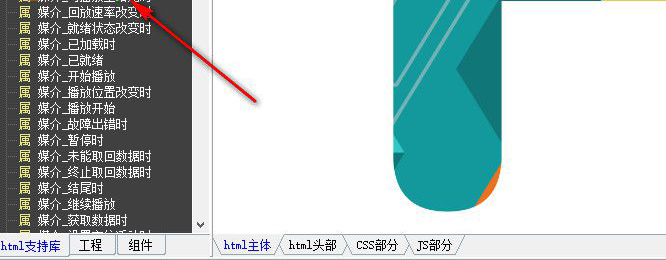
4、这里提示媒介的属性,支持元数据加载时、加载数据前、加载错误时、可播放至结尾时、回放速率改变时、就绪状态改变时。

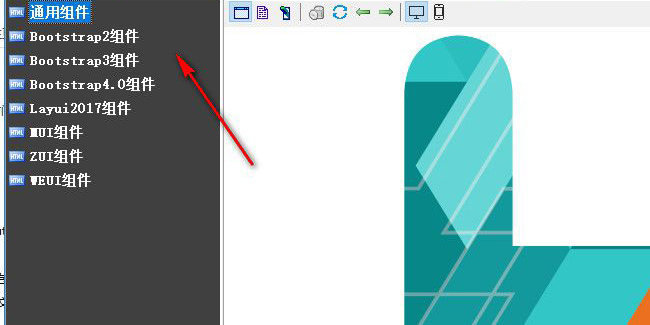
5、组件功能: Bootstrap2组件、 Bootstrap3组件、 Bootstrap4.0组件、 Layui2017组件、MUI组件、ZUI组件、WUI组件。

6、组件的功能也是很多的,可以选择开关、引用区块、徽章、折叠面板、按钮、按钮组。

7、这里是设计的主题,您编辑的内容都可以在这里设计。

8、在相同标签较多时,很难找到对应的结束标签,请点击以下标签,编辑框会指示相对应的结束标签是哪个。

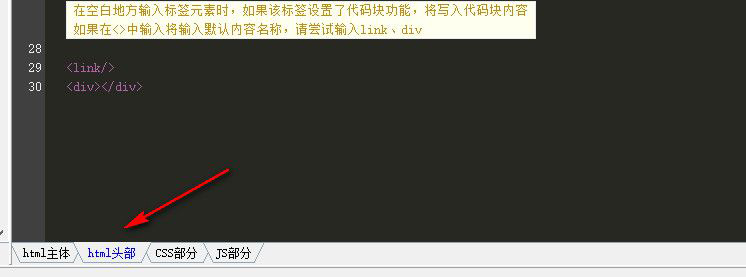
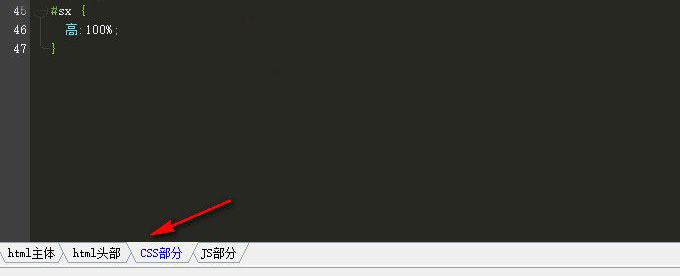
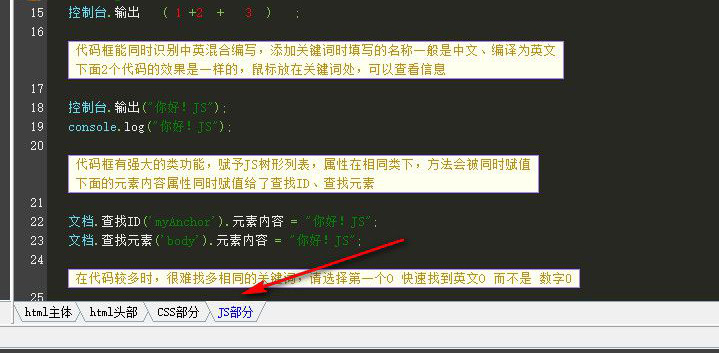
9、Html、CSS、JS的函数是可以混用的,在树型框中右击一》切换,就可以切换到个函数表进行编写,快捷键CTRL+1~3也可以切换,以下代码调用了htm1及CSS的函数。

10、在函数:后输入数字时,会显示尺寸单位,每个单位都有对应的说明,请试着把下面100%改成其它单位。

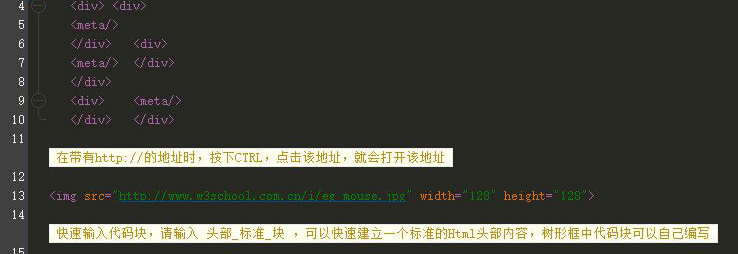
11、代码框能同时识别中英混合编写,添加关键词时填写的名称一般是中文、编译为英文,下面2个代码的效果是一样的,鼠标放在关键词处,可以查看信息。

12、编辑完成可以选择在浏览器上运行,也可以选择在模拟器上运行。

更新日志
增加光标所在块级域背景加亮。
增加保存时自动记录可视行号,下次进去项目时自动移动该区域(感谢 完美软件 的反馈)。
增加保存时自动记录书签、折叠。
增加VIP验证功能(以后会有很多VIP功能)。
优化真机调试提示。
优化PHP的运行调试(目前不能获取端口)。
优化代码折叠线。
优化模拟器真机调试安装调试基座(感谢 荭枫 的帮助)。
优化代码提示框显示速度(感谢 系列小系 的反馈)。
优化解除屏蔽(感谢 完美软件 的反馈)。
优化换行策略。
优化软件起始页。
优化反撇号的自动补全与智能替换。
优化缩进快捷键是TAB、减少缩进是SHIFT+TAB(感谢 CYS 的反馈)。
修复引号补全的BUG。
修复CSS代码框颜色标记的显示、复制、删除的BUG。
修复翻译代码时的一些BUG(重要,有些会导致翻译错误 感谢 系列小系 的反馈)。
修复模拟器调试可能无法获取到写入地址的BUG。
修复PHP会翻译编译文本的BUG。
修复html代码框有时获取不到属性的BUG。
修复代码折叠的BUG。
修复html代码框标签内按空格不提示的BUG。
修复html代码框标签匹配有时错误的BUG。
修复添加函数时的一处BUG。
更新浏览框miniblink180606。









